L'Art du Wireframe
 |
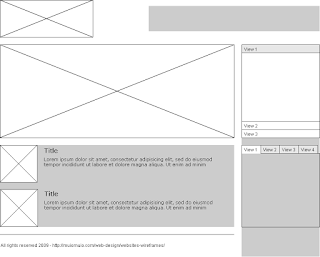
| ©Mario Andrade - http://muiomuio.com/web-design/website-wireframes |
L'étape du wireframe est essentielle, pour ne pas dire cruciale : elle intervient juste après la définition du cahier des charges et les premières esquisses sur le paperboard.
Car ce type de projet implique des équipes multiples et hétérogènes : les développeurs qui vont concevoir le code, les graphistes qui vont dessiner l'interface, les ergonomes qui vont éplucher les enchaînements et les positionnement de bouton, en dehors de toute considération esthétique. Sans oublier les fameux “monkey testers”, néophytes qui vont être chargés de soumettre votre interface à rude épreuve pour valider que même le plus sot de vos utilisateurs pourra l'utilisateur.
Pour la réussite de votre projet, il vaut mieux que ces différentes populations travaillent en parallèle, plutôt qu'en mode séquentiel : ça vous évitera d'exploser vos délais.
Le wireframe va donc consister à tracer les grandes lignes de chaque écran de votre interface, sans considération esthétique. Il s'agit juste de se dire : on positionne le logo ici, les boutons là, le texte à cet endroit, les ascenseurs ici, et quand je clique là, il se passe ça.
Le wireframe présente plusieurs avantages :
- il matérialise pour la première fois votre projet : on commence à entr'apercevoir à quoi ça devrait ressembler…
- il confronte votre projet à la réalité : jusque-là, tout était dans les esprits. Chacun se faisait sa propre idée, et c'était sûr, ça allait être génial. En s'efforçant de dessiner un wireframe, on se rend compte souvent des incohérences, des impossibilités ou des incompréhensions. Tant qu'à faire, il vaut mieux que cette prise de conscience se déroule au début d'un projet… qu'à la fin.
- il définit la feuille de route : dès lors que le wireframe est tracé, il devient plus facile d'estimer le travail de chacun, et d'assigner les tâches.
- il constitue un référentiel : pour éviter que le projet ne dérive en cours de route, il constitue le référentiel commun qui saura, le moment venu, jouer le juge de paix.
Quel(s) outil(s) pour concevoir un bon Wireframe ?
Vous vous en doutez, il n'existe pas de réponse “absolue”.
Pour ma part, je distingue les chefs de projets qui ont un peu la fibre graphique des autres.
Pourquoi ? Le chef de projet qui a la fibre graphique aura nécessairement le réflexe de se tourner vers Photoshop et Illustrator pour construire son wireframe. D'une part, ce sont des outils extrêmement puissants pour créer rapidement ce type de documents, et d'autre part, il existe beaucoup de ressources “clés en mains” pour ces deux logiciels : boutons, menus, éléments graphiques… Quelqu'un qui maîtrise Photoshop ou Illustrator pourra ainsi créer très rapidement un wireframe.
Mais attention : le danger, c'est qu'on peut être vite tenté de tester une couleur, un effet graphique, une typo… et là, c'est fini. On bascule dans le design de l'IHM, et toute l'essence du wireframe est perdue à mon sens.
C'est pour cela que, personnellement, je recommande d'autres outils, un peu plus “bruts”, mais qui présentent l'avantage d'aller à l'essentiel, et d'éviter de se perdre dans ces aspects graphiques.
Bien sûr, on peut être tenté de dessiner son interface sous PowerPoint ou Keynote, mais je ne crois pas que ces outils soient adaptés. Je vous recommande plutôt :
- yWorks, une application Java gratuite, absolument géniale
- OmniGraffle sous Mac, un logiciel pour créer tous vos dessins techniques : il est performant, convivial et il dispose d'une multitude de bibliothèques de symboles. Un must !
- sur iPad, iMockup
- Visio, sous PC
- Et pour ceux qui produisent beaucoup de wireframes : Axure
Sinon, sachez qu'il existe sur le web tout un tas de services gratuits et souvent collaboratifs qui vous permettent de dessiner votre wireframe sans quitter votre navigateur :
- Lovely Charts : de loin, mon préféré. Simple, sexy et tellement ludique !!!!
- iPlotz : un service payant, qui offre une version de découverte gratuite, idéale pour les petits projets
- Pencil Project : un plugin de Firefox qui permet de dessiner des interfaces depuis la fenêtre de son navigateur
- Google Drawings : l'outil de dessin de Google. Surtout si vous utilisez les bibliothèques de symboles appropriées.
Voici quelques liens qui pourront vous être utiles :
- Yahoo ! Design pattern library : bibliothèque d'éléments graphiques de Yahoo
- Sqetch, un kit wireframe pour Illustrator
- Webalys : une bibliothèque incroyable d'éléments pour Illustrator, totalement gratuite
- Le temple du Wireframe : http://wireframes.tumblr.com/ Vous y trouverez plein de ressources qui vous feront gagner du temps, quelque soit le logiciel que vous utilisez.
- Des éléments graphiques correspondant à chaque type de navigateur, au format Photoshop
- Un kit adapté à Google Drawings
- Un ensemble d'éléments graphiques 100% Flex